Hyper urbain 6
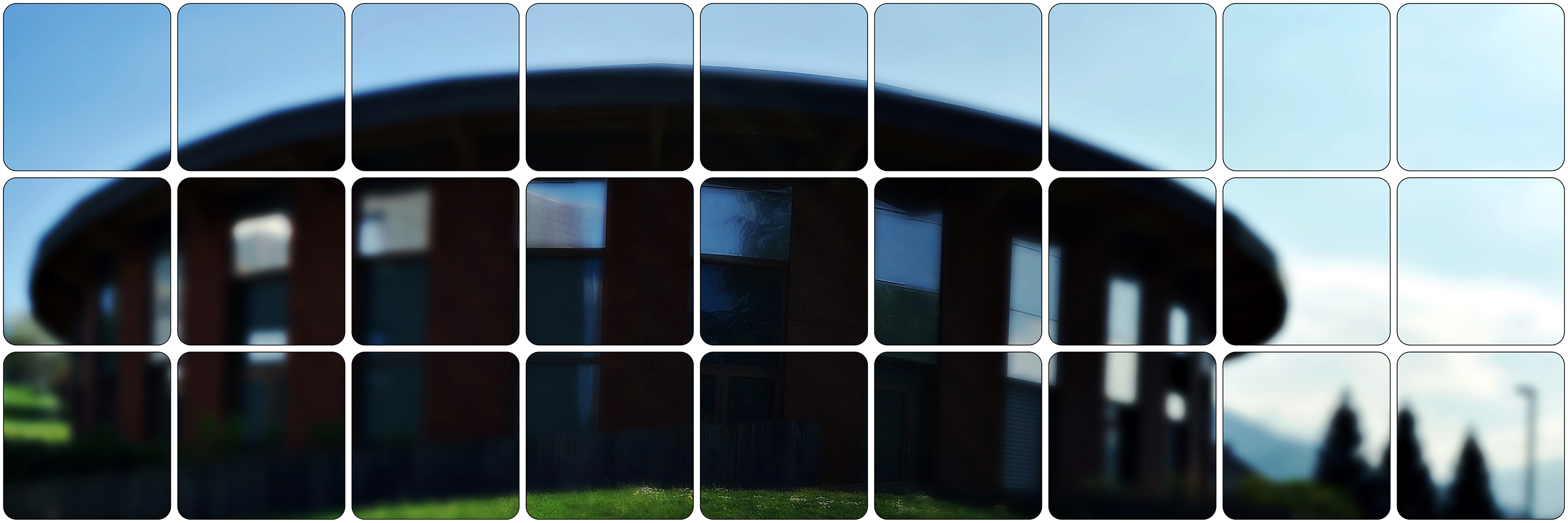
Le 11 avril 2017, Marc Veyrat m’envoie un texto me demandant une image pour annoncer le colloque Hyper urbain 6 sur les réseaux sociaux. Il me précise qu’il aimerait une vue du bâtiment où se tiendra le colloque, du 6 au 8 juin, sur le campus Jacob Bellecombette de l’université Savoie Mont Blanc. Obsédé, à ce moment-là, par la recherche d’un partionnement de mes images – sur une structure en grille telle qu’un mur Instagram -, je lui propose une image partitionnée du bâtiment.

Quelques mois plus tard, alors que je travaille sur le design éditorial de la publication des actes de ce colloque, cette image refait surface. Après quelques tâtonnements, nous décidons, avec Marc, de l’utiliser pour marquer la numérotation des pages. Il me précise : « Les cadres noirs doivent être visibles, mais la photographie doit apparaitre par fragment, çà et là dans l’ensemble des cadres ». En discutant, il nous apparaît nécessaire de définir un protocole pour créer une combinaison particulière à chaque auteur de la publication. Un programme conceptuel restait à imaginer.
Puis, autour d’un café, je lui parle de mon fils de cinq ans, et notamment de ses jeux mêlés de candeur et d’intelligence précoce. En effet, la veille mon fils dessinait des personnages à partir d’un jet de dé à six faces et d’une bibliothèque de formes. Aussitôt Marc réagit : « C’est ça ! Définis le protocole avec ton fils » ! L’idée nous a enflammé !
De retour à la maison, je demande à mon fils : « Tu veux bien m’aider à inventer un jeu pour fabriquer des images » ? Il me répond : « D’accord, mais je ne sais pas encore comment on va faire ! Il faut que tu m’expliques pour trouver l’idée ».
Je lui montre l’image partitionnée du bâtiment en lui expliquant :
« – Tu vois, on a cette photo découpée en vingt-sept carrés. Regarde, je te montre sur l’écran de l’ordinateur (je lui montre la maquette de la mise en page du livre sur Indesign). Elle va aller dans un livre où plusieurs personnes racontent des histoires. On va la mettre en bas de chaque page et mettre le numéro de la page dans un des carrés. Ce qu’il faudrait, c’est qu’elle soit un peu différente pour chaque page. Tu comprends ?
– Oui.
– Alors voilà, il faut qu’on trouve la règle d’un jeu qui nous permette de fabriquer une image par page.
– Ok.
– Il y a des choses qui sont obligatoires et des choses qui sont possibles. On doit absolument voir les carrés noirs et mettre le numéro de la page dans un des carrés. Ensuite, on peut faire apparaitre ou disparaitre le morceau de photo qui est dans un carré. On peut aussi l’effacer un peu ou beaucoup, comme on veut (il s’agit de doser la valeur d’opacité).
– Comme on veut ?
– Oui, comme on veut. A nous de décider comment.
– Ok ».
Après quelques tâtonnements, plusieurs schémas et d’intenses discussions, voici les choix que nous avons fait pour déterminer la règle du jeu :
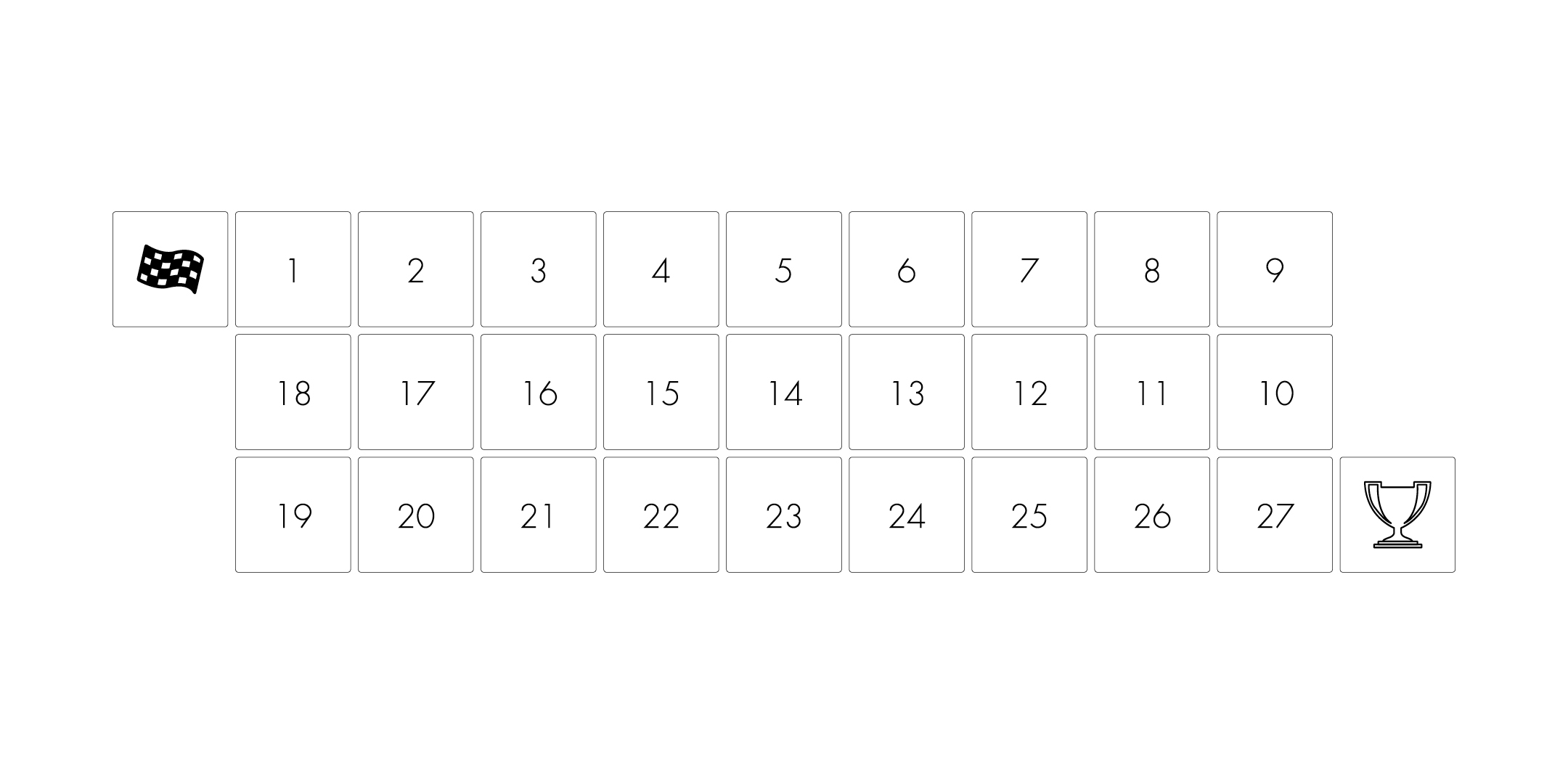
La grille de vingt-sept carrés devient la piste d’un jeu de course pour deux joueur-euse-s. Chacun-e est identifié-e par un pion de couleur. Mon fils a tenu à ajouter une case de départ – signalée par un drapeau – et une case d’arrivée – signalée par une coupe -, pour assimiler la grille à une scène – à une arène – où les événements ont une spatio temporalité logique et organisée. Il m’a fait comprendre que le joueur / la joueuse ne peut pas commencer sur la case 1, parce que ce n’est pas juste. Cela veut dire qu’iel a déjà un point. Et puis pour la fin de la partie, iel doit dépasser la case 27 pour franchir la ligne d’arrivée et gagner. Le jeu commence et se termine donc hors du champ de la grille de 27 carrés.

Chacun-e à leur tour, les joueur-euse-s lancent un dé à six faces et avancent sur la piste du nombre de cases correspondant au chiffre obtenu à chaque jet. Seules les cases sur laquelle où les joueur-euse-s tombent vont apparaitre. Pour savoir comment elles vont apparaitre, iel doit lancer un dé à six faces – comprenant quatre couleurs : bleu, vert, rouge et jaune, et deux images : un corbeau et un panier (Ce dé fait partie du jeu : Mes premiers jeux – premier verger des éditions Haba). Les couleurs vont déterminer la valeur d’opacité du fragment de photo de la case : bleu 25%, vert 50%, rouge 75%, jaune 100%. Les images (corbeau/panier) vont définir l’emplacement du numéro de la page. A chaque partie, il faut obligatoirement obtenir un numéro de page. Donc si un-e joueur-euse arrive sur la case 27 sans qu’il n’y ait eu de corbeau/panier dans la partie, iel ne peut gagner qu’en obtenant une de ces deux images. S’iel ne l’obtient pas, iel attend le tour suivant pour essayer à nouveau. Si le corbeau/panier est obtenu avant la case 27, la case sur laquelle il est marqué (en gris) devient un obstacle. Le joueur / la joueuse positionné-e en amont de cette case doit obtenir un jet de dé qui lui permette de sauter par-dessus. D’autre part, si un-e joueur-euse tombe sur une case où il y a déjà une couleur, iel ne fait pas le jet déterminant la couleur.

Mon fils et moi avons donc fait onze parties pour obtenir autant de combinaisons qu’il y a d’articles. Il a fait preuve d’intérêt pour le développement du scénario de ce jeu. Avec créativité et logique, il m’a proposé des idées pour assurer la cohérence entre les aspects ludiques et la finalité artistique du processus. Il s’est approprié le jeu et ses enjeux au point de l’expliquer à son grand-père et de jouer avec lui. Il lui a montré les images que nous avons fabriquées et a essayé – en me demandant confirmation – de les contextualiser.
Dans la mise en page du livre, Marc et moi avons finalement décidé d’utiliser les images obtenues avec mon fils en ouverture de chapitre. Nous les avons associées aux i+D/signes que Marc a créé pour chaque auteur. Et, en bas de chaque page, seule les grilles avec le numéro de page apparaissent. Elles correspondent aux combinaisons obtenues par le jeu, sans l’image du bâtiment.
Ce livre est disponible sur le site d’Europia productions.